Html基础
前端三剑客的弟弟
[TOC]
1.HTML入门
html是创建网页的标准标记语言。网页有很多的格式,html,jsp,asp等 ,html并不是编程语言,因为编程语言具有逻辑能力,html超越了传统的txt文本,具有超文本性,是一种标记语言。
1 | <!DOCTYPE html>//这是文档的声明,声明文档为html |
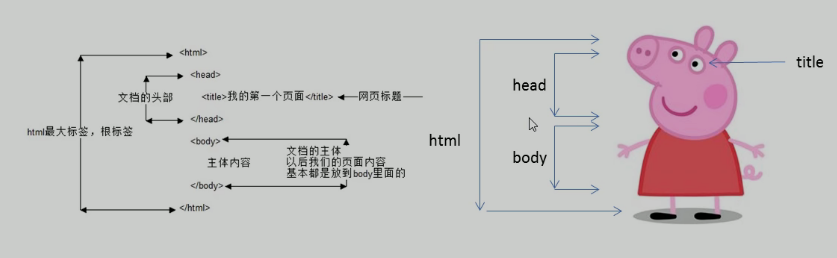
以上这个就是最基本的网页格式,每个html标签(Tag)都有不同的含义
-
<.html>当作所有的html代码,可以把它当作外壳
-
<.head> 标签表示网页的头部,用来设置一些网页的参数
-
<.meta charset=“UTF-8”> 指明当前网页编码格式 UTF-8;
-
<.title> 网页的标题,它会显示在浏览器的标题栏。
<./head> -
<.body>表示正文
<.p>表示段落,能容纳一段文字
<.a>用来表示一个超链接
<.ul>表示一个列表,里面的 - 是子标签
HTML语言中最推荐vscode写
这是文本标题,下面是一张图片
d
1 | <!DOCTYPE><!--html标记--> |
这个就是最基本的使用方法
2.HMTL的语法
1.html标签的语法格式(请忽略.)
<.div class=“foo”>我是内容</div.>
foo为属性 前后div为开始结束标签 开始标签可以写除了class的比如id title等
html标签是成对出现的,称之为双标签
有些特殊的比如说<br/.>
div为内容划分元素 是出现最高的
2.标签关系HTML标签
包含关系
1 | <h1>神楽の魂<font size="4" color="#666">自我介绍</font></h1> |
对代码的说明
- <.font> size改变大小 clor改变颜色
- <.b>加粗
- <.sup>上方的小标
- <.i>斜
- <.hr>分割线,它是自闭和标签
- <.a>为打开超链接 其中<.target>为打开方式 ——blank表示在新标签打开
并列关系(兄弟关系)
<.head></.head>
基本标签
| <html.> | html标签 | 根标签 |
|---|---|---|
| <head.> | 头部 | 在head中我们必须要设计的标签是title |
| <title.> | 标题 | 属于自己的网页标题 |
| <body.> | 主体 | 元素包含的所有内容,页面内容基本都是放在body中的 |
3.HTML属性
1.属性
1 | attr="value" |
attr为属性名字 value表示属性值
1.专用属性
有些属性适合大部分 叫通用属性
有些只适合小部分 叫专用属性
比如说img中src和alt就是专用属性 a中href和target也是专用属性
1 | <img src="xxxx.png" alt="xxxxx" width="100" height="50"> |
2.通用属性
如id,title,class,style
1.id
id属性是用来赋值给某个标签名字,当使用css或者js时候,可以通过id来找到这个标签。
id可以快速找到定位,id可以方便区分,id具有唯一性
1 | <input type="text" id="name" /> |
2.class
class与id不同在于,class可以定义多个相同值
class=" "
1 | <div class="className1 className2 className3"></div> |
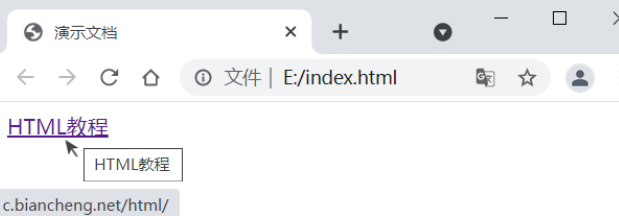
3.title
title属性是用来标签内容的描述说明
1 |
|
4.style
style属性我们可以在html标签内部定义css样态,比如颜色,字体等等
1 |
|
4.HTML标题
1.<.h1>到<.h6>(head)
1 |
|

标题标签的使用只能用于定义标签,不能加粗
5.HTML段落标签<.p>
paragraph
1 |
|
1.<.p>的用法
段落标签由开始标签<p>和结束标签</p>组成,开始和结束标签之间的内容会被视为一个段落。段落标签是一个非常基本的标签,我们在网页上发布文章时就会用到
2.段落中的空白符
1 | <!DOCTYPE html> |
如果想要在段落中换行,需要使用专门的换行标签<br />,<br />标签属于自闭和标签,因此不需要对应的结束标签`< /br>
- 文本在一个段落中会根据浏览器窗口大小自动换行
- 段落与段落有空隙
<br/.>
6.HTML文本格式化
突出重要性 比普通文字更重要
| 标签 | 描述 |
|---|---|
| < b>… | 加粗标签中的字体 |
| < em>… | 强调标签中的内容,并使标签中的字体倾斜 |
| < i>… | 定义标签中的字体为斜体 |
| < small>… | 定义标签中的字体为小号字体 |
| < strong>… | 强调标签中的内容,并将字体加粗(推荐) |
| < sub>… | 定义下标文本 |
| < sup>… | 定义上标文本 |
| < ins>… | 下划线 |
| < del>… | 在文本内容上添加删除线 |
| < code>… | 定义一段代码 |
| < kbd>… | 用来表示文本是通过键盘输入的(不建议使用) |
| < samp>… | 定义程序的样本 |
| < var>… | 定义变量 |
| < pre>… | 定义预格式化的文本,被该标签包裹的文本会保留所有的空格和换行符,字体也会呈现为等宽字体 |
| < abbr>… | 用来表示标签中的内容为缩写形式 |
| < address>… | 用来定义文档作者的联系信息,被该标签包裹的文本通常会以斜体呈现,并在文本前面换行 |
| < bdo>… | 定义标签中的文字方向 |
| < blockquote>… | 定义一段引用的文本,例如名人名言,文本会换行输出,并在左右两边进行缩进 |
| < q>… | 定义一段短的引用,浏览器会将引用的内容使用双引号包裹起来 |
| < cite>… | 表示对某个文献的引用,例如书籍或杂志的名称,文本会以斜体显示 |
| < dfn>… | 用来定义一个术语,标签中的文本会以斜体呈现 |
几个相似的格式化文本
1.strong和b
前者表示加重语气,后者只是单纯的加粗,在无障碍模式中strong会比b的声音更特殊.
2.em和i
em也是加重处理,i仅仅是单纯的斜体
7div和span标签
两者没有语义,他们就是一个盒子,用来放内容
div division表示分割 分区
span表示跨度 跨距
div用来布局 但是一行只能有一个div 大盒子
span相反 一行可以放多个span 小盒子
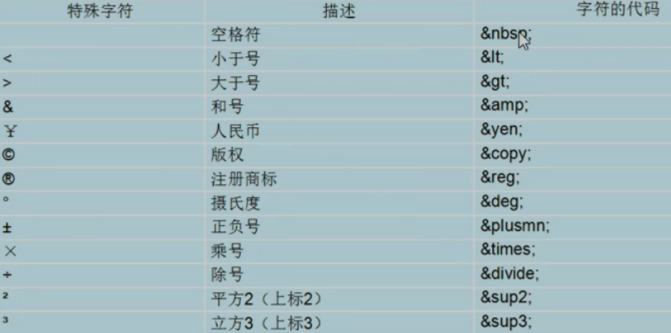
8.特殊的字符
1 | 空格 |
7.HTML超链接<.a>
1.用法
1 | <a href="url" target="opentype">链接文本</a> |
2href的属性
anchor 瞄
href 属性指定链接的目标,也就是要跳转到什么位置。href 可以有多种形式,例如:
- href 可以指向一个网页(.html、.php、.jsp、.asp 等格式),这也是最常见的形式,例如 href=“http://c.biancheng.net/view/1719.html”;
- href 可以指向图片(.jpg、.gif、.png 等格式)、音频(.mp3、.wav等格式)、视频(.mp4、.mkv格式)等媒体文件,例如 href=“/uploads/allimg/181221/134I32557-0.jpg”;
- href 可以指向压缩文件(.zip、.rar 等格式)、可执行程序(.exe)等,一些下载网站的链接就可以写成这种形式,例如 href=“./…/uploads/data_package/ComputerFoundation.zip”;
- href 甚至还可以指向本机的文件,只是很少这样使用,例如 href=“D:/Program Files/360/360safe/360Safe.exe”。
你看,href 本质上就是指向一个文件,这个文件几乎可以是任意格式的。如果浏览器支持这种格式,那么它就可以在浏览器上显示,比如常见的图片、音频、视频等,如果浏览器不支持这种格式,那么就提示用户下载。
3.target的属性
| 属性值 | 说明 |
|---|---|
| _self | 默认,在现有窗口中打开新页面,原窗口将被覆盖。 |
| _blank | 在新窗口中打开新页面,原窗口将被保留。 |
| _parent | 在当前框架的上一层打开新页面。 |
| _top | 在顶层框架中打开新页面。 |
如果不设置默认为_self
4.href的本地网页跳转
1 | <a href="#sakura">点我跳转</a> |
忽略我
忽略我
忽略我
忽略我
忽略我
我是sakura
8HTML插入图片<.img>
1.用法
1 | <img src="url alt="text"> |
- src(source)为必选属性,用来指明图片的地址和目录,支持多种图片类型
- alt为可选属性,如果遇到图片加载不了,会显示alt的信息
1 | <body> |
2.设置图片的宽高度
比如这张图片渚薰被吃
1 | <img src="http://r34tujk76.hb-bkt.clouddn.com/blog/20211126/195024889.jpg" alt="渚薰被吃了"title="渚薰被吃" style="width: 200px; height: 100px;"> |
3图片映射
1 |
|
<.map>标签的name属性对应的是<.img>标签的usemap属性,<.area>用于定义点击图片的坐标shape 和 coords 属性
在 <.area> 标签中可以通过 shape 属性来定义可点击区域的形状,并通过 coords 属性来定义形状所对应的坐标。其中 shape 属性的可选值有三个,分别是 rect(矩形)、circle(圆形)和 poly(多边形),coords 属性中坐标的值则取决于可点击区域的形状。
假如定义一个矩形的可点击区域,示例代码如下:
1 | <area shape="rect" coords="x1, y1, x2, y2" href="http://c.biancheng.net/" alt=""> |
其中 x1、y1 代表矩形的左上角坐标,x2、y2 代表矩形的右下角坐标。
假如定义一个圆形的可点击区域,示例代码如下:
1 | <area shape="circle" coords="x, y, radius" href="" alt=""> |
其中 x、y 代表圆心的坐标,而 radius 则是圆的半径。
假如定义一个多边形的可点击区域,示例代码如下:
1 | <area shape="poly" coords="x1, y1, x2, y2, x3, y3, ..., xn, yn" href="http://c.biancheng.net/" alt=""> |
其中每对 x 和 y 的值都代表一个多边形的顶点坐标。
注意:所有坐标都是相对于图片的左上角来计算的。
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文字 | 图片显示不出 |
| title | 文字 | 鼠标放在图片上后显示的文字 |
| width | 像素 | 宽度 |
| height | 像素 | 高度 |
| border | 像素 | 边框粗细 |
1 | <a href="http://baidu.com"> |
9HTML<.table>表格
1.表格使用代码
1 | <table border="1"> |
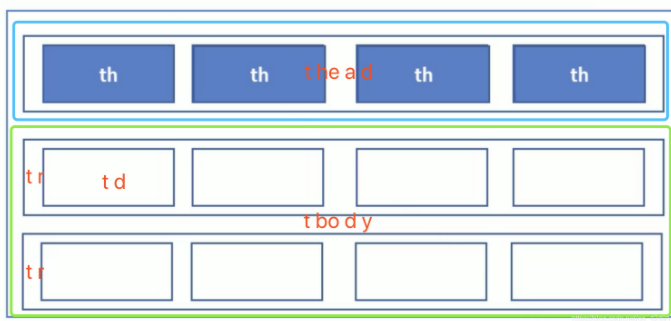
- 在里面中出现了新的单词table tr td th
- tr表示table row 表示行数
- td表示table datacell 表示表格的单元格
- th表示table heading表示表头
2.表格的边框合并
如果不进行修改会显示双层边框这时候利用css的border-collapse的属性为collapse
1 | <table border="1" style"border-collapse:collapse" |
3.表格的标题<.caption>
1 | <table border="1" style="border-collapse:collapse;"> |
第一行并且居中显示
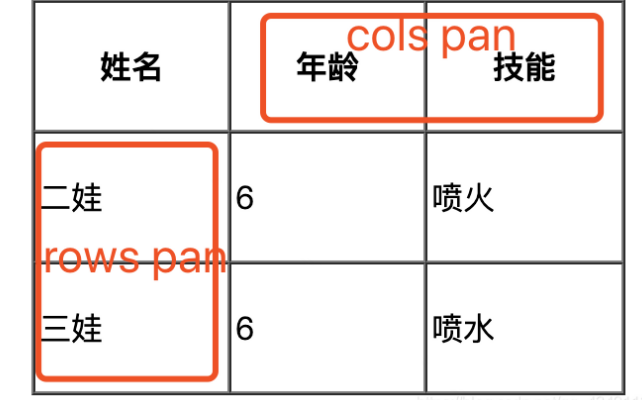
4.合并
rowspan跨行合并单元格
colspan跨列合并单元格
1 | <table border="1" style="border-collapse: collapse;"> |
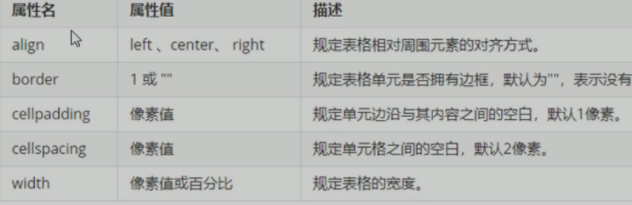
5.表格的属性
10.HTML列表标签
<.ul><.ol><.dl>
html为我们提功了三个列表表达方式
1.有序列表
1 | <body> |
ol为order list的意思为有序列表
li为 list item的意思为每一项
2.无序列表
1 | <body> |
- <.ul> 是 unordered list 的简称,表示无序列表。
- <…ul> 和 <.ol> 中的 <.li> 一样,都表示列表中的每一项。默认情况下,无序列表的每一项都使用
●符号表示。
3.自定义列表
定义如下
1 | <dl> |
dl为定义列表 dt为定义术语 dd为定义描述
1 | <body> |
4.列表的默认样态
1 | <ol style="margin:0px auto; padding-left:20px; list-style:upper-latin;"> |
11.⛤⛤⛤<.form>标签
如果想通过网页交互可以通过form实现
1 | <form action="URL" method="GET|POST"> |
- action属性表示表单交到哪里
- method属性表示使用什么方式提交数据
- 表单属于 HTML 文档的一部分,其中包含了如输入框、复选框、单选按钮、提交按钮等不同的表单控件,用户通过修改表单中的元素(例如输入文本,选择某个选项等)来完成表单,通过表单中的提交按钮将表单数据提交给后端程序。
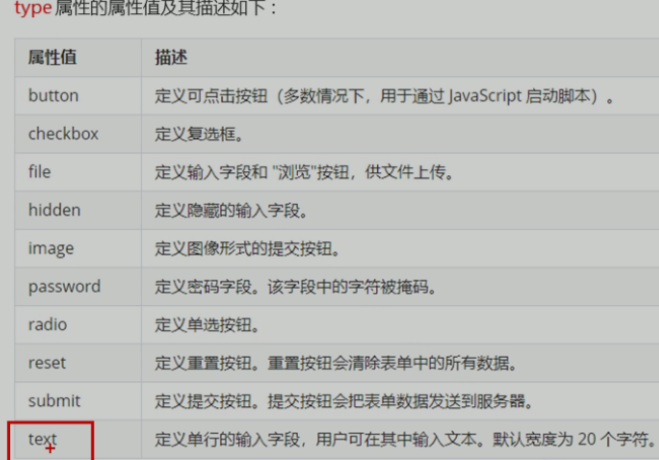
除了type以外input还有其它的属性
注意这个name,如果说没有name属性,在这里如果没有name属性比如上例,点击male和female都可以
单选和复选name应该是相同的值
checked这个是默认勾选的,比如说用户同意这种的
1文字域
1 | <form> |
2密码字段
如果想输入密码的话 input type="password"修改password
这样就输入字符串,会变成星号
1 | <form> |
3.按钮
1 | <form> |
4.复选框checkboxes
1 | <form> |
5提交按钮
1 | <form name="input" action="html_form_action.php" method="get"> |
假如您在上面的文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 “html_form_action.php” 的页面。该页面将显示出输入的结果。
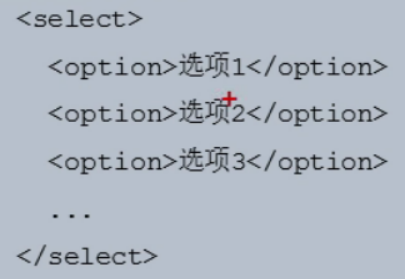
6.简单的下拉列表
1 | <p>你喜欢吃什么</p> |
你喜欢吃什么
7重置reset
1 | <form> |
8定义点击按钮
1 | <input type="button" value="点我"> |
9上传文件
1 | <input type="file" value="点我"> |
10.label标签
1 | <input type="radio"name="sex" id="nan"><label for="nan">男</label> |
11.表单元素
textarea表单元素
当用户输入过多的元素的时候不用单纯的text了
1 | <form>今日反馈 |
13.html综合学习
1注册界面
.html综合学习